Виджеты социальных сетей информируют о том, кто состоит в группе Вашего сайта.
Увидев своего знакомого (а виджеты об этом позаботятся) среди прочих участников, доверие покупателя к Вашему сайту непременно возрастет.
Более того, разместив виджет, Ваша группа будет пополняться участниками гораздо быстрее!
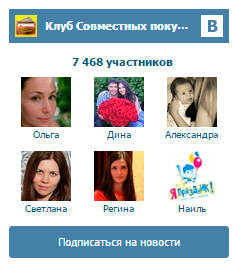
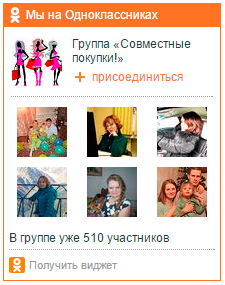
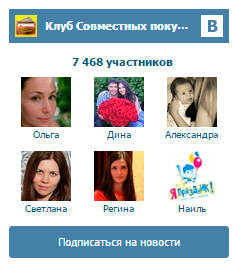
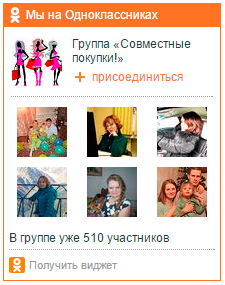
Пример как выглядят виджеты Вконтакте и Одноклассников:


Добавление виджета Вконтакте и Одноклассников
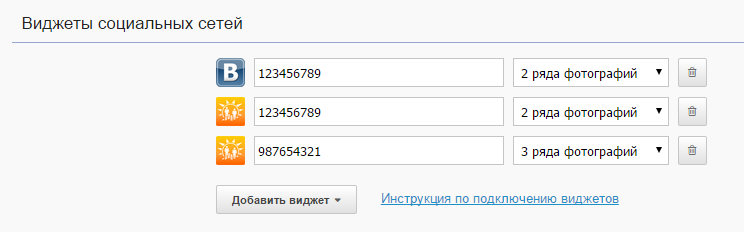
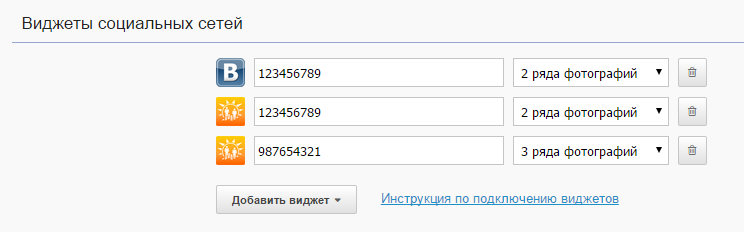
Настроить виджет очень просто, достаточно всего лишь указать числовой идентификатор (ID) Вашей группы, и количество отображаемых рядов аватарок. Форма настройки виджетов находится в "Управление сайтом -> Настройки".

Почему в виджете Одноклассников могут не отображаються участники ?
Все дело в особенности работы данного виджета: он скрывает участников от общего обозрения, если группа виджета является закрытой.
Как определить числовой идентификатор группы ВКонтакте
Если адрес Вашей группы https://vk.com/club123456789, то 123456789 - и есть нужный идентификатор.
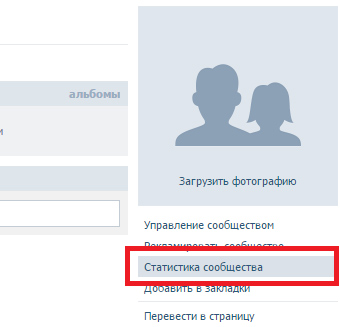
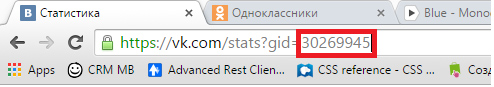
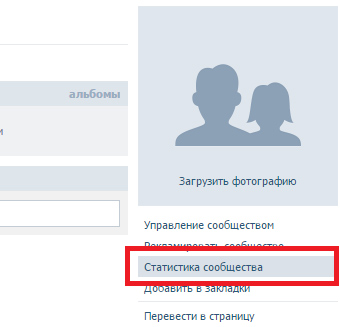
Если же у Вас красивый адрес вида https://vk.com/ваша-группа, то чтобы узнать ее числовой идентификатор перейдите в статистику сообщества группы,

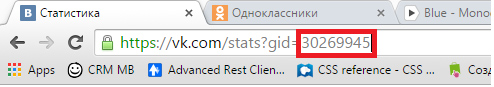
Обратите внимание на ссылку, если она не отображается (характерно для Яндекс-браузера), то кликните мышкой в адресную строку браузера.
Число после gid= - это и есть числовой идентификатор.

Как определить числовой идентификатор группы в Одноклассниках
Если адрес Вашей группы вида http://ok.ru/group/123456789, то 123456789 - это и есть ID группы.
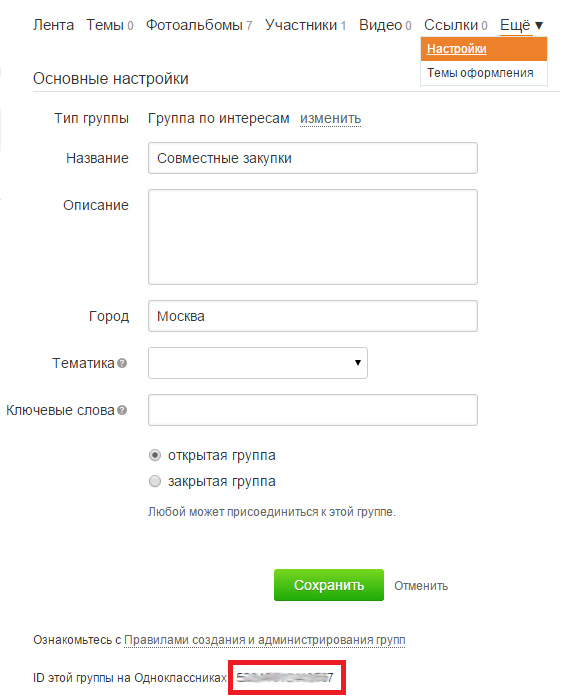
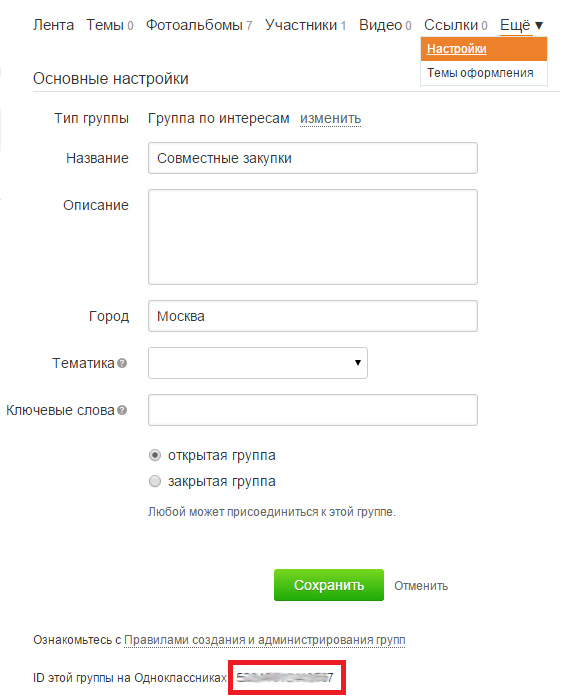
Если же Вы указывали красивый адрес группы вида http://ok.ru/ваша-группа, то перейдите в настройки группы и в нижней части будет отображаться ее числовой идентификатор.

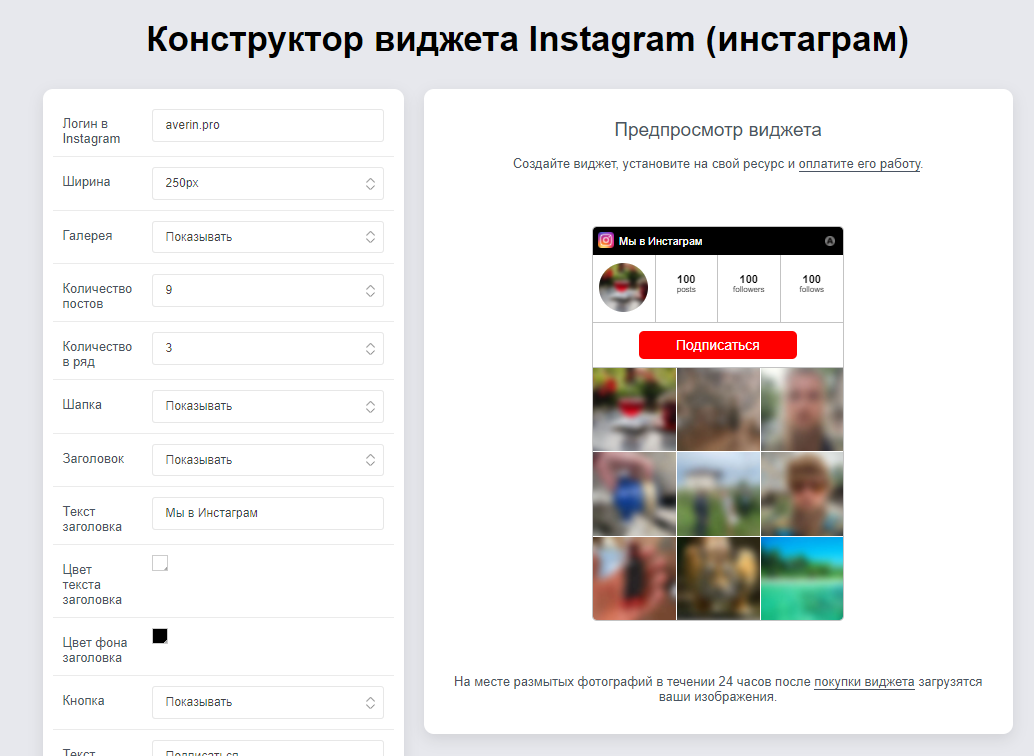
Добавления виджета Instagram
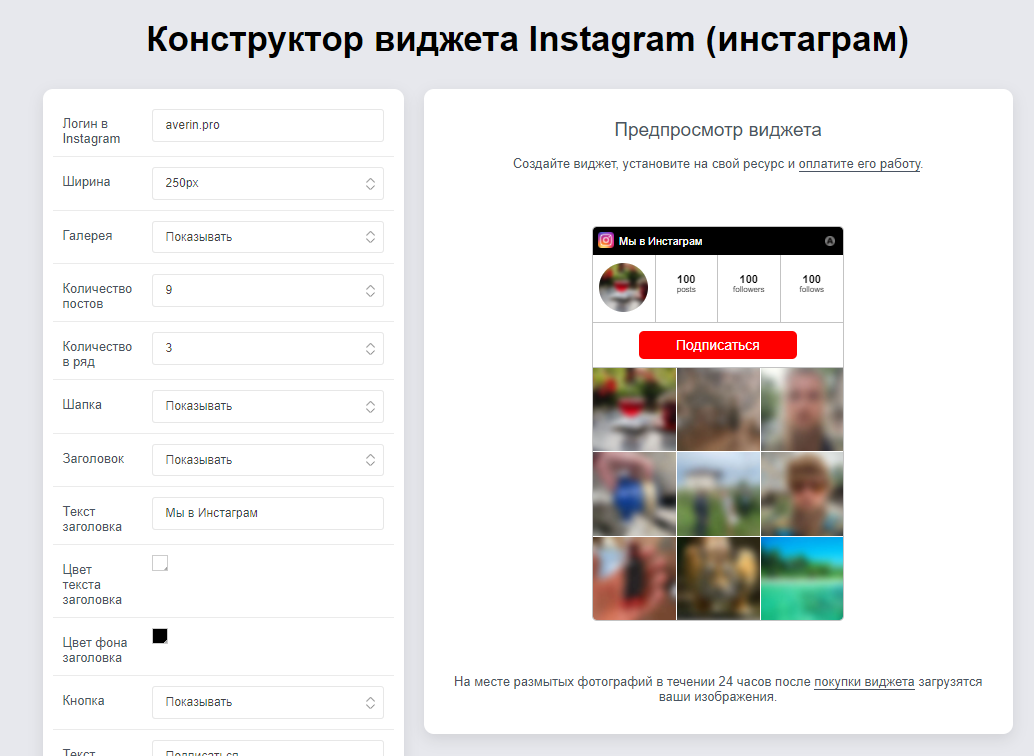
Перейдите по ссылке https://instagram.averin.pro/builder
Для начала работы Вам необходимо оплатить работу виджета.
После этого задайте нужные значения в полях конструктора, скопируйте код виджета и вставьте его на сайт как показано ниже.
Рекомендуемая ширина: 220px.

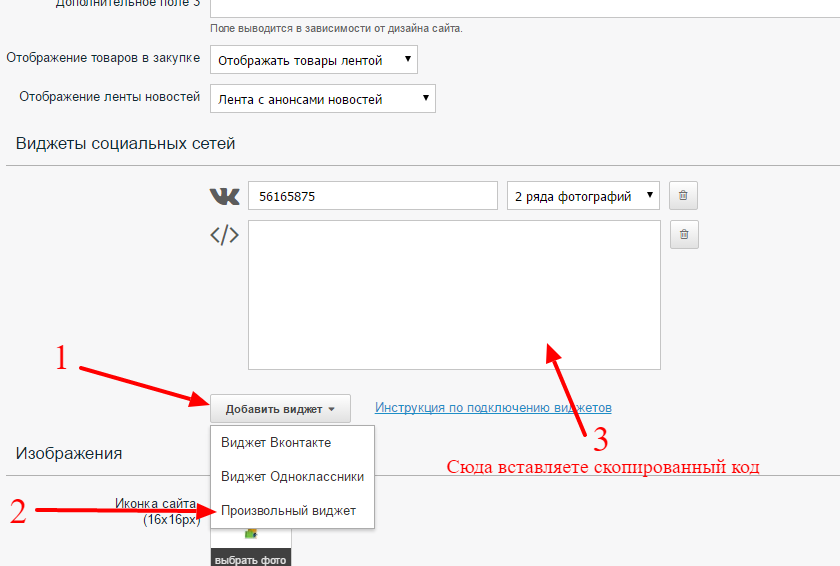
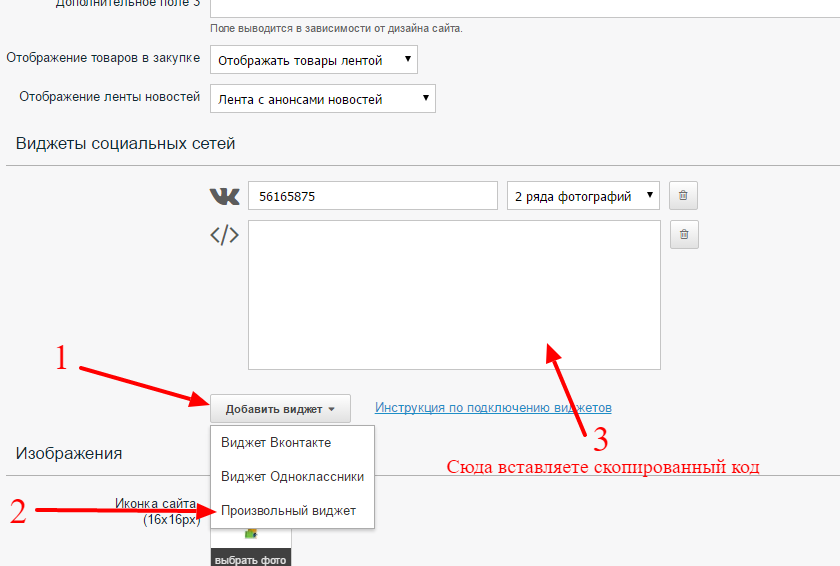
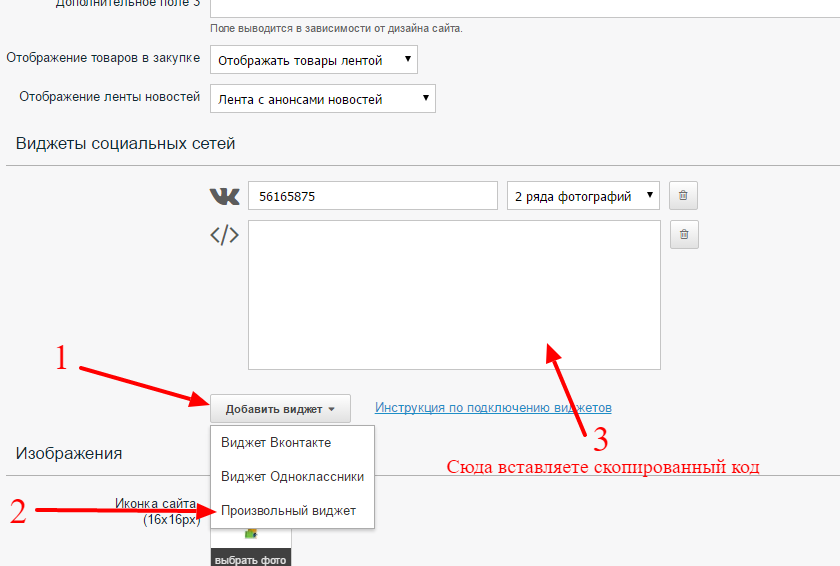
Скопированный код вставляете в форму настройки виджетов.
Форма настройки виджетов находится в "Управление сайтом -> Настройки".
Нажимаете "Добавить виджет -> Произвольный виджет" и вставляете скопированный код в поле.

Обязательно выполните сохранение, нажав кнопку "Сохранить".
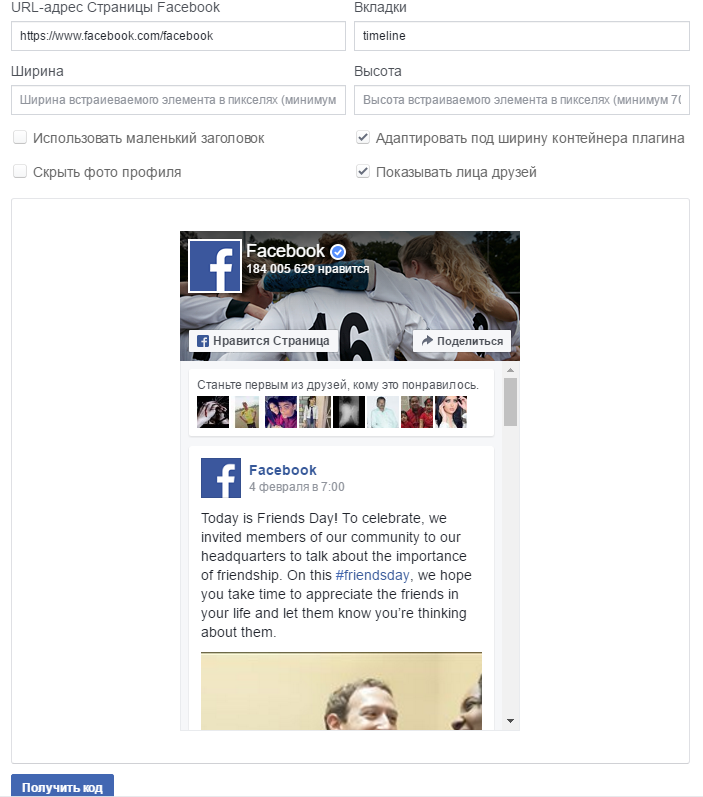
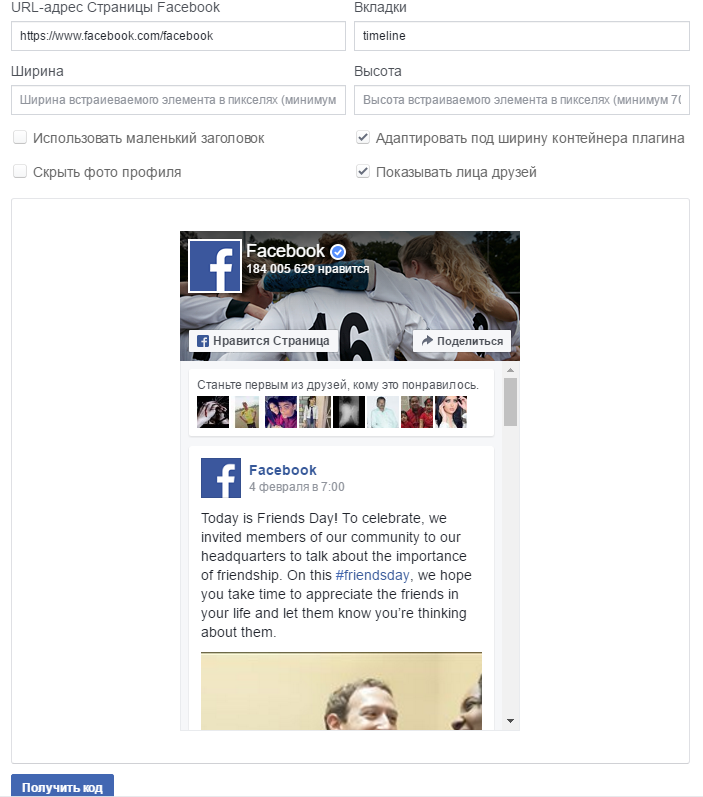
Добавления виджета Facebook
Перейдите по ссылке https://developers.facebook.com/docs/plugins/page-plugin

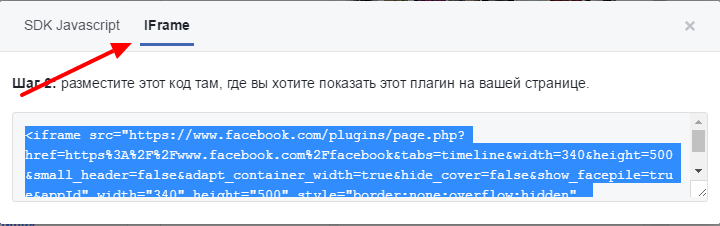
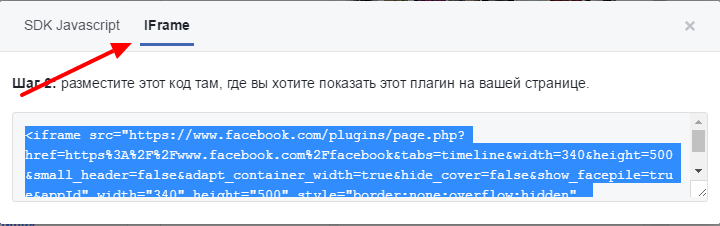
Заполните поля настроив виджет (рекомендуемая ширина - 220px) и нажмите кнопку "Получить код". В появившемся окне нажимаете "IFrame" и копируете из поле полученный код.

Скопированный код вставляете в форму настройки виджетов. Форма настройки виджетов находится в "Управление сайтом -> Настройки".
Нажимаете "Добавить виджет -> Произвольный виджет" и вставляете скопированный код в поле.

И сохраняете настройки, нажав кнопку "Сохранить".